Did you know that 62 to 90% of consumers base their product purchasing decision on colors alone? Choosing the right color scheme is one of the most important aspects of your website design and has a huge impact on your site’s consistency, style, and brand image. This makes it your job to ensure that your website design isn’t only intuitive, but it gets customers hooked to your brand.
So, if you are looking for a way to create a website that has an intuitive layout, navigation, performance, and copy, you have come to the right place. Color plays an integral role in how we perceive the world, meaning that it can radically affect how prospects perceive a website.
Since color is the base of any website design, you must opt for the perfect color scheme if you want your brand to stand out. In this article, we will be discussing the five tips for picking a website color scheme like a pro.
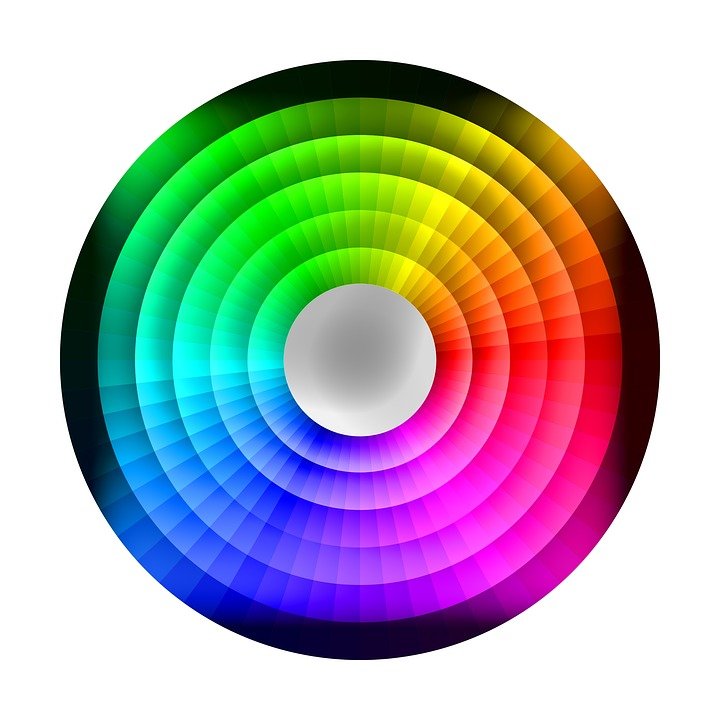
1. Consulting the Color Wheel
Color theory is the science of how colors work. It displays the fundamental groups of the color wheel:
- Primary Colors: These are the three base colors of the color wheel – red, blue, and yellow. Primary colors cannot be made by mixing any of the colors in the color wheel, and all the other colors are derived from the primary colors.
- Secondary Colors: These are formed by mixing two primary colors together. Secondary colors include purple, green, and orange.
- Tertiary Colors:Also called “Middle Colors,” tertiary colors are the combination of one primary color and one secondary color. Note that in order to create a tertiary color, you need to ensure that both the primary and secondary colors are adjacent to each other on the color wheel, such as red-orange, blue-purple, and yellow-green.
Picking a website color scheme will be easier if you understand this wheel. It doesn’t only teach you how different colors interact with one another, but also how you can use them together to make versatile, yet unique color combinations.
2. Understanding Color Combination
Every color speaks for itself. Each hue has a personality and a significance of its own. In order to create a tranquil and attractive website design, you need to ensure that the colors you have chosen work together and how you can use the color scheme to make your website design better. Simply put, the color combination is a visual representation of your brand’s personality.
For instance, let’s say while picking a website color scheme, you choose a blue and red combination. The color “blue” here represents loyalty and peace, and “red” represents strength and urgency. Hence the combination of the two colors will give your website design a strong, loyal, and stable vibe. On the other hand, if you opt for a well-balanced and harmonious color combination, the theme of your website design will be entirely different.
Listed below are the five main color combinations that can result in an appealing website design:
· Analogous Colors | Side-By-Side
Within the 12-spoke color wheel, an analogous color scheme is created using three colors that are directly adjacent to each other. UX designers usually opt for the analogous color scheme when they want to create a sophisticated, yet modern website.
For example, an analogous color scheme includes red, red-violet, and violet. The purpose of this color scheme is to emphasize the relationship between red and violet.
· Complementary Colors | Opposites Attract
Working on the opposites attract principle, complementary colors sit across from one another on the color wheel. The complementary colors inspired color scheme will comprise one cool color and one warm color. This offers a sharp contrast between the two colors, such as red and green, yellow and blue, red and blue, and orange and blue.
The purpose of using complementary colors in your website design is to ensure that the accent colors stand out. For example, if you want your customers to click a button, ensuring it is has a complementary color combination will make it enticing. It is the preferred color scheme for navigation menus, buttons, text boxes, etc.
· Triadic Colors | Evenly Space
Considered to be the simplest form of color scheme, triadic colors consist of any three colors situated at an angle of 120-degree from each other on the color wheel. They are known to be the most flexible three-color combinations. The easiest way to create a triadic color scheme is to draw a line between the three colors, ensuring that all three have the same distance between each other. Examples of the triadic color scheme include green-purple-orange and red-blue-yellow. The best part about using the triadic color scheme is that the choices of color combinations for a UX designer are endless.
· Monochromatic Colors | One Color Different Shades
A monochromatic color scheme comprises of different hues (shades) found within one color. In order to incorporate a monochromatic color scheme, you will first need to select a base color, such as brown, and then incorporate its tints, tones, and shades to generate new colors within the palette of the base hue. In simpler words, the entire color scheme of your website will be based on variations of one color.
Compared to other color combinations, monochromatic shades are visually soothing and give your website a uniform and minimalistic look.
· Compound Colors | A Color and Its Neighbors
Otherwise known as a “Split Complementary Color Scheme,” compound colors are a combination of one base (primary) color and two other colors which are adjacent to the base color. In comparison to the complementary color scheme, compound colors help in creating a softer contrast for your website design theme. A common example of a compound color scheme is teal, purple, and orange.
Use these color combinations as one of the primary tools when creating a website design. Since all of the above-mentioned combinations work, you have nothing to worry about, especially unmatched colors. When finalizing the color scheme, your ultimate goal should be to use these color combinations to create an engaging and powerful color scheme for your website design.
3. Acquainting Yourself with Color Psychology
Did you know that colors can affect you on an emotional level? Color psychology is a study that works on the idea of how certain colors trigger specific emotions and feelings. This brings us to the question, “What’s the role of color psychology in web designing?”
According to color psychology, picking a website color scheme based on your emotional experience helps in communicating your message to the users and creates an instrumental role in building the brand’s personality. Once you have an idea of what each and every hue in the color scheme represents, the task of selecting the most appropriate color palette for your website design becomes profoundly intuitive. With this said, let’s take a look at the basic psychological principles of all the key colors:
- Black: The perfect choice for a luxurious or elegant website. It represents mystery, sophistication, power, control, formality, neutrality, minimalism, and sleekness.
- Gray: If you want your website design to signify seriousness, gray is the right color for the job. It represents authority, maturity, stability, and security.
- White: Representing purity, cleanliness, goodness, simplicity, hope, clarity, peace, transparency, and minimalism, white is the best color of choice for a website with minimum color. It is primarily used as a background color or accent.
- Brown: It is a comforting color and gives the website designa down-to-earth and natural vibe, making it the ideal color choice for a vintage-inspired and traditional website. Brown signifies honesty, warmth, wholesomeness, simplicity, trustworthiness, nature, security, support, protection, and reliability.
- Red: Want your audience to take action? Use red in your website designto get their attention. Representing passion, energy, speed, excitement, warmth, strength, love, power, and happiness, red is usually used for e-commerce and restaurant websites.
- Pink: Embraced by all identities and genders, pink is the color of exuberance, creativity, sophistication, sincerity, warmth, gentleness, nurturing, and compassion.
- Purple: Demanding attention, purple is a strong and unique color that stands out of the color scheme.It depicts confidence, wisdom, creativity, ambition, spirituality, luxury, royalty, creativity, mystery, sophistication, and dignity.
- Blue: If you are looking for the most versatile color for your website design, blue has you covered. Known as the universal color, blue represents calmness, openness, trustworthiness, competence, loyalty, peace, reliability, logic, stability, security, integrity, confidence, tranquility, reassurance, and dependability.
- Green: Within the color scheme, green is one of the most soothing hues. It represents health, nature, sustainability, eco-friendliness, growth, balance, quality, freshness, prosperity, and abundance.
- Yellow: Known as the color of sunshine, yellow represents joy, happiness, accessibility, cheerfulness, creativity, friendliness, and optimism.
- Orange: Universally seen as the “fun” color, orange symbolizes happiness, optimism, confidence, bravery, sociability, success, playfulness, comfort, freedom, and innovation.
When selecting the color scheme for your website design, remember that it will have a direct impact on the consumer’s mind. Do you want the users to feel relaxed and calm? Choose blue as your primary color. If you want to feel excited and have some important news to share, incorporate red in your website design.
Therefore, with so many hues in the color scheme, using color psychology as the guiding principle helps in making informed decisions while creating a website design focusing on your brand style and theme.
4. Creating a Color Palette for Your Website
Now that you know everything there is to about color psychology and color theory, it is time to create the strategically perfect color palette for your website design. Even though aesthetics are very important in the web design world, using the right color scheme gives your website life. Here is a three-step process to choose colors for your website design:
· Select a Primary Color
While there is no one-size-fits-all formula to select the color scheme, we recommend using the famous “60-30-10 Rule”. According to this rule, the primary color is the star of the color palette, as it will cover around 60% of your website.
Therefore, when selecting a strong primary color, it is important to consider the context of the color and the color psychology. Your aim should be to choose a color that best represents the mood, nature, vibe, and personality of your website. Should your users feel excited or calm? Secure or free? Protected or curious? Mysterious or loved? No matter what your brand’s niche is, note that there should be only one primary color in the color scheme.
· Select a Secondary Color
Once you have selected a primary color, it is time to choose one or more secondary colors. Based on the 60-30-10 rule, secondary colors cover 30% of your website design. Therefore, you won’t only have to select colors this time but will have to choose colors keeping in mind the combination that you will be using – analogous, complementary, monochromatic, triadic, or compound.
Choose secondary colors keeping in mind the voice of your brand. For example, while a monochromatic color scheme might seem soothing and calming, a complementary color scheme will give your website an exciting and playful vibe.
· Select an Accent Color
Taking up about 10% of the website design, the accent color plays an important role in capturing attention. Therefore, ensure that the accent color contrasts with the primary color, as only then will it make the text pop out. Use colors like orange and teal.
5. Integrate Your Branding
Last but not least, if your brand already exists, there’s a high chance that you already have colors associated with your brand image. In this case, it is essential to make sure that these colors are a part of your website design’s color scheme. This doesn’t mean that you cannot tweak your brand colors. However, you must ensure that the color scheme represents your brand and speaks for itself.
Final Thoughts
You don’t need to be a professional artist in order to create a workable website design. Instead, all you need to do is have a basic understanding of color psychology, how different colors conjure emotions, and how the 60-30-10 rule works. Once you have the basic knowledge, with a bit of trial and error, you will be able to pick the perfect color scheme for your website design.
- A Step-By-Step Guide to Designing a Mobile-Friendly Website - November 11, 2024
- How Content Marketing Enhances Your Website’s SEO Performance - November 11, 2024
- How to Pick the Perfect Color Scheme for Your Website Design - November 11, 2024