With the new mobile search algorithm introduced by Google, not so affectionately known by those that have been hit with it as “Mobilegeddon,” it is not more important than ever that your website is optimized for mobile devices.
Google’s official statement on the new changes were that it was to help “find content that’s not only relevant and timely, but also easy to read and interact with on smaller mobile screens.”
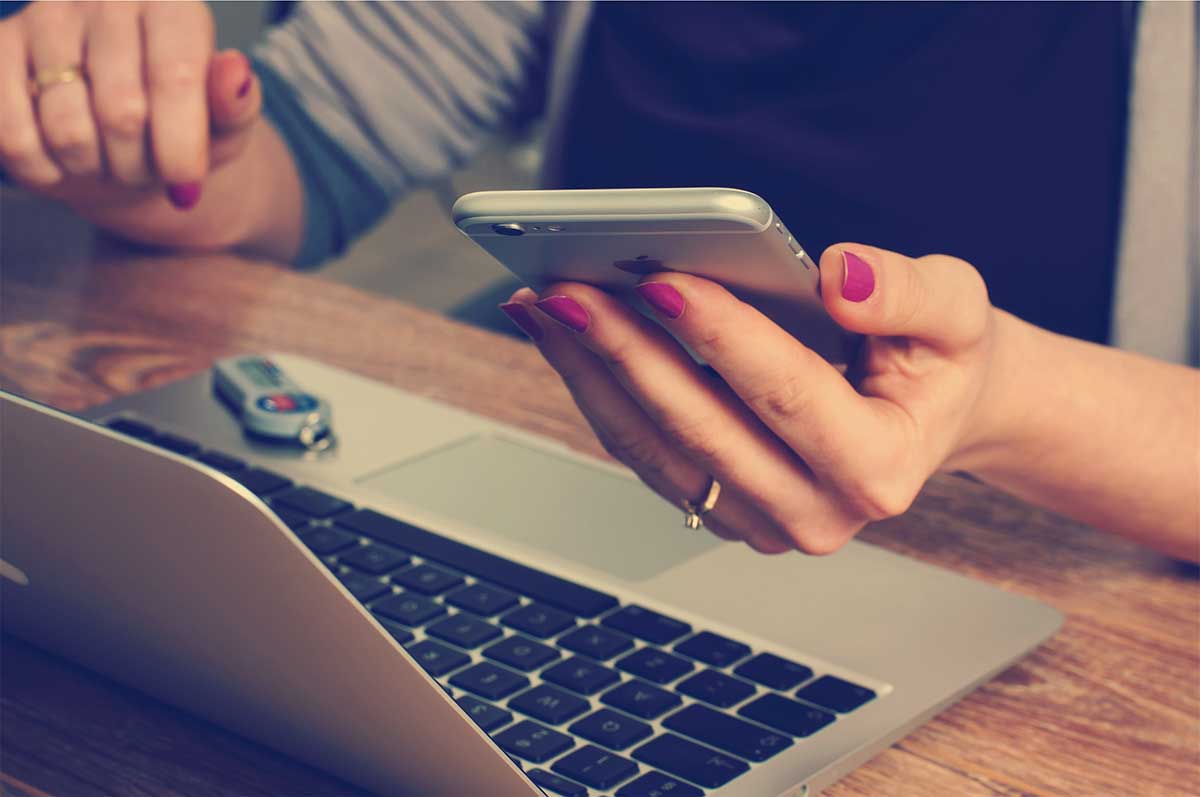
Understandably so, since about fifty percent of searches are now done on mobile phones and other smaller devices. So, what is a website owner to do to make their site more mobile friendly?
Design For Mobile
Obviously the biggest thing you can do for your website, in terms of mobile optimization, is to design it with mobile in mind from the get-go.
Unlike desktop screens, mobile screens are tiny, so it’s important to remember to design your pages so users on smaller devices don’t have to pinch and zoom, grab a magnifying glass to read small type, or not be able to view your page because you are using flash coding.
When designing for mobile you need to keep in mind plenty of white space use, simple icons, columned content and large call-to-action buttons.
Watch Your Load Times
Load times are important, especially with slower and limited bandwidth that mobile devices may come with. Mobile users aren’t going to want to sit and wait for your content to load on their phones and are more apt to move on if your page content is taking more than a few seconds to retrieve.
According to Kissmetrics, if it takes more than six seconds for your page to load, users are likely to abandon it. In reality, about forty percent of your visitors will leave your site if it takes as little as three seconds to load!
Load times are also considered by Google as a ranking factor in search, on both mobile and desktop, so it’s important to make sure that your pages load fast.
Optimize your graphics and photographs to the smallest file size that you can, while still retaining the quality you are wanting to project.
Improve Your Navigation
About thirty-three percent of mobile websites are hard to navigate. This detracts from the overall user experience when viewed on mobile devices.
According to SiteTuners there are several things you can do to optimize your mobile navigation to make for a better user experience.
These include dropping your primary navigation buttons on every screen, and using a “hamburger” menu when loading on mobile devices.
Create More Simplified Content
Mobile readers are busy. They don’t have time to read long, complicated articles and shopping pages. Create content in smaller chunks per page, break up paragraphs with small headers, and use bullet points and lists to call out important information.
Not only does this highlight key aspects of your message, but also allows the reader to skim the page and know what it is about quickly.
Keep Your Fonts Simple and Clean
Keep your fonts simple and legible. Don’t use script typefaces for the body copy on your page, as these will be extremely difficult to read on a smaller screen. (In all honesty, they are difficult to read on larger screens too!) Save ornate typefaces for headers or graphics.
Take the Mobile Friendly-Test
If you aren’t sure how your website ranks with Google for mobile, take their mobile-friendly test and find out. This will give you some helpful ideas on what needs to be fixed to make your website more useable by all your visitors, not just the fifty percent that are looking at it from a desktop computer!
And, as always, if you don’t know how to optimize or fix your site for mobile you can always consult me for help to make it happen.
- How a Boutique Web Design Agency Offers More Personalized Service - June 23, 2025
- When Should You Redesign Your Website? 7 Warning Signs - June 20, 2025
- We’re Honored: Named One of the Best Web Design Blogs in Florida by FeedSpot - June 10, 2025