ADA compliance on websites is a hot button topic right now. In 2019, the amount of lawsuits file against companies for web accessibility hit 40 lawsuits per week, which tops over 2,000 per year. Because of this, no longer does a website have to function well and look great, it also has to be useable for those with disabilities.
Unfortunately, standards for web compliance have been very lax in coming and are still all over the board. However, while the Department of Justice is still working on specific regulations, web services are already covered by the ADA standards through the Web Content Accessibility Guidelines 2.0 (WCAG).
Most lawsuits that have been filed point back to the lack of accessible website features for people with disabilities such as visual or mobility impairments. Unfortunately, the challenges of designing websites with web accessibility in mind isn’t exactly a hurdle that can be addressed easily.
The process is time-consuming, labor-intensive, and requires a lot of resources. There are companies that specialize in ADA compliance only, however they are extremely expensive, often hitting the five figures a year mark. And, they require ongoing fees to stay in compliance.
Having a firm grasp on the best practices for SEO gets you most of the way there when it comes to ADA compliance.
Work with a web designer who understand the basics of ADA compliance.
No web design agency is going to 100% guarantee that you will never be sued for non-compliance, and we are no exception. Because of the time involved for manual methods of making a website compliant, a website owner may pay $7,000, $10,000, or even more, for the service, on top of the price for the website design itself. And, because of the changing nature of the web, someone could become easily out of compliance within six months.
Unfortunately, anyone can be sued, at any time, for anything these days. And, even working with a big agency that specializes in ADA compliance is no guarantee against such a lawsuit. If you read the “terms of service” of these larger ADA compliance firms, you will see that they will accept no responsibility for you being sued, despite charging you thousands of dollars a year for their service.
For companies that don’t have the deep pockets to work with a large agency that specializes in ADA compliance, working with a web designer, developer, or creative agency that understands the basics of ADA compliance is the first step towards getting there. Having a firm grasp on the best practices for SEO gets you most of the way there when it comes to ADA compliance.
Some of the main things to consider for SEO, where a web spider is “reading” your page and can’t distinguish what a photograph is on it, without further description, are also the same practices that assist website visitors with visual impairments.
1.) Provide ALT text for web images and non-text content.
One of the essential accessibility design principles that you should use is providing alternative text for non-text content, such as embedded iframes, maps, etc., and web images.
Just like web spiders can’t “see” what an image is, visitors with visual impairments use screen readers to “hear” the web. When image context through alt text is provided, a visually impaired person will get accurate descriptions of the website’s content.
2.) Provide keyboard accessibility.
Just like blind people relying on screen readers, users with motor disabilities rely on a their keyboard to navigate through websites. Not all visitors are able to grip a mouse or interact with a touchscreen.
But, it goes beyond just supplying accessibility via a keyboard. It’s important that your website offers an intuitive and logical order of interactive elements on the page.
This means that the tab order of the web design should follow the page’s visual flow — top to bottom, left to right, and header to the main navigation. Next would be the content inputs and buttons, and lastly, the footer.
3.) Check your website’s color contrast.
Review your website elements, such as headings, buttons, backgrounds, text, and links. Very low contrast between foreground and background colors is difficult for website visitors with visual impairments to see. If your site’s navigation has lighter, smaller fonts on light backgrounds, this may be illegible for some users. Or, a dark background with darker type can be difficult for people to read.
4.) Consider your font styles and size carefully.
Overly ornate fonts should be used sparingly on a site. Stick with easily legible fonts and use a decent, substantial size for them. There are large number of website users who are not able to see the things clearly and they aren’t able to see small fonts, headers, and labels clearly.
5.) Use headers and sub-headers effectively.
Using headlines and sub-headlines helps break out content on your page into smaller bites or sections, making the page more scannable for website visitors. No one like to be bombarded with long paragraphs of dense text, whether they are visually impaired or not.
6.) Try not to have outside links open in a new browser window or tab.
Having windows open in a new tab and be jarring for people that aren’t expecting it. If you are going to have one open in such a manner at least reference that fact in the link by adding “title: opening in new window” to the underlying HTML code.
7.) Make sure your podcasts and videos are compliant for people with hearing impairments.
When using content that relies on sound, such as podcasts or videos, don’t forget web visitors with hearing impairments. Make sure videos have closed captioning activated on them and provide transcripts of podcasts for those that can’t hear the actual dialogue. The plus side to providing podcast transcripts is it can help your SEO immensely, since web spiders can’t “hear” the content of a podcast.
8.) The pitfalls of using PDF files on your website.
Many people use PDF files on their websites, which is fine if the PDF is a generated one from the program the document was created in. This usually makes the text “readable” by a screen reader. If you can highlight the text in a PDF document, copy it, and then past it into another program, it is “readable.”
However, simply scanning a file, and uploading it as a PDF, does not make it “readable.” In fact, without additional work on your part to convert the text, it is basically just one big image. Many local government agencies have been sued for this specifically, as they are simply scanning existing documents into PDF files without taking these additional steps to make sure they can be “read” by software.
9.) Create an accessibility statement page on your website.
Make sure your website has a written policy on website accessibility on it and that it is posted somewhere it can be easily found. Often this will be in the footer of the site, so it is accessible on every page, not just the homepage.
10.) Install web accessibility features to your site.
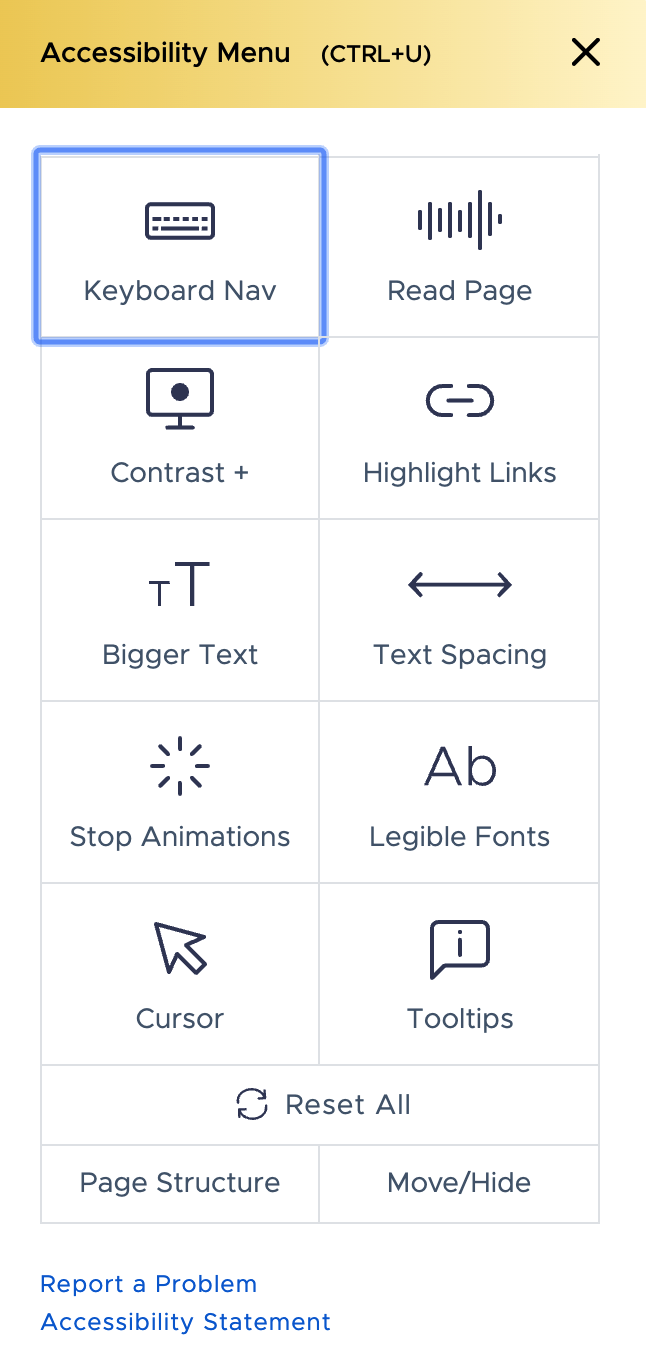
Install web accessibility code that allows users to control elements of your site to better suit their particular needs. For instance we use code that will add an icon to every web page that gives users a choice of several functionalities for customizing their experience on your site.
This will add the following items to your site:
If you are interested in having our accessibility features installed, please contact us for more information.
- How a Boutique Web Design Agency Offers More Personalized Service - June 23, 2025
- When Should You Redesign Your Website? 7 Warning Signs - June 20, 2025
- We’re Honored: Named One of the Best Web Design Blogs in Florida by FeedSpot - June 10, 2025