Mobile searches now make up the majority of online searches. Statista found that nearly 59 percent of online traffic was from mobile devices in Q2 2022.
Given the increasing use of mobile devices to access the net, website owners should focus on optimizing the web page for mobile. Website owners must optimize the website for mobile devices to get more traffic to the site.
So, how can you optimize your website for mobile devices? Here we have listed website design tips that will help you create a mobile-friendly website.
1. Optimize for Both Landscape and Portrait Orientation
Mobiles can display websites in both portrait and landscape modes. You must make sure that the website is optimized for both orientations.
Portrait mode is displayed when the mobile device is held vertically. When the mobile is turned to its side for horizontal viewing, the display switches to landscape mode.
A single-column layout is recommended for landscape and portrait orientations. You should also present small items such as icons in the form of a grid for the best presentation.
2. Long Scrolling Design
Social media platforms have made people accustomed to horizontal scrolling. Continued scrolling is recommended for better engagement from online users.
Consider spreading the content out using padding and whitespaces. This will allow the content to appear readable and organized.
3. Break Content into Sections
Most people skim the content of a website. You should make it easy for them to skim through content by grouping similar information.
You should also vary the background colors to help readers differentiate between different sections. Breaking down content will help people get an overview of the promotional message without having to go deep into the content.
4. Keep it Concise
Brevity is important for creating a mobile-friendly website. When designing a website, you should make sure that the content is clear and concise. Avoid long paragraphs as most find them distracting, especially on smaller screens.
Keep the sentences and paragraphs short for the best readability on mobile devices.
5. Optimize Forms for Mobile View
Filling forms allow you to collect important contact info for your promotional campaigns. You need to keep the forms short to ensure that it displays the best on the mobile screen.
You should ask online viewers to provide only essential information. This will increase the odds that most users will take time to fill out the form.
6. Keep it Light
You need to keep your website light so that it loads quickly on mobile screens. Remember that each website design element has a virtual weight. Images, Videos, and JavaScript codes add to the size of the website.
Compress all images to ensure that they load faster on mobile screens. You can use Kraken.io to reduce the file size of the image. The app will compress images without a noticeable loss in quality.
Videos should be uploaded to a third-party site and the code embedded on the site. Embedding the code means that the page load speed remains largely unaffected. You can upload your videos on YouTube or Wistia.
Make sure that switch the autoplay option is off when embedding the code. This will prevent unrelated videos from playing after your video. To turn on auto-update on the WordPress website, you should add the code ?autoplay=0&rel=0 after youtubeurlhere in the embedded code.
If you want people to view the uploaded video only on your website, you should make sure to keep the visibility of the video ‘unlisted’ on the third-party site.
7. Optimize the Navigation Menu
You need to keep the navigation of your website simple for online users. The standard website design for navigation is to keep the navigation hidden under the hamburger icon shown below.
Navigation icons should be made visible when users click on the hamburger icon. This will keep the content short and easily visible on mobile screens
When people click on the icon, a standard approach is to display a sidebar that contains the navigation icons. Users can visit the main sections of the website through the navigation menu.
You can nest options inside each menu or display a submenu. Make sure that the list of navigation items is short. Also, the navigation icon should remain visible as online readers scroll down the website.
An alternative to the tap-based menu for navigation is to incorporate horizontal or vertical swipes. This allows convenient navigation of online content.
8. Trim Non-Essential Parts for Mobile
Website design for desktop screens can have detailed information and specs. But the website for mobile devices should hide non-essential information.
Consider creating collapsible content that gives choices for users to delve into details. You can create a plus sign that when tapped on the screen displays additional information. The toggling of information allows users to actively interact with the website rather than remain passive readers.
Avoid unnecessary website design elements such as pop-ups when optimizing a website for a mobile screen. Websites that overlay content on a separate screen in the form of popups are considered intrusive by most users. Search engines also penalize websites that display intrusive popup screens.
9. Responsive Website Design
A responsive website design involves adjusting the design automatically depending on the size of the screen. Responsive websites display the best on all screen sizes. The website displays the same information on all platforms. But the design and layout changes based on the screen.
Responsive website page elements are arranged automatically depending on the screen of the user. With the design approach, you don’t limit information when optimizing your site for mobile.
Google also recommends designing responsive websites. Responsive websites appear higher on search engine results pages.
10. Prioritize Important Information
People visit a website looking for specific information. They may want to know the address, phone number, or opening hours. You should make sure that important information is visible when optimizing the website for mobile.
You can also use Google Analytics to know what information people are looking for when they visit your website. In the Behavior section, you should add a Mobile Traffic Segment to know how mobile visitors engage with your website.
11. Avoid Intrusive Ads
The majority of the website exists due to online ads. But you should not focus too much on ad monetization as it will alienate online readers.
Avoid showing ads that block content on the screen. The ads should display as users browse through the content without blocking content.
Most will swipe back to visit another website if they have to minimize the small X icon to get rid of the intrusive ads. You need to remove popups and intrusive ads if you aim to create a positive experience on mobile screens.
12. One-Finger Navigation
Most people navigate websites on their mobile screens using the index finger or thumb. You should ensure that your entire website is navigable with one finger.
Readers shouldn’t have to use two fingers to browse a website. Avoid having people pinch to zoom in or out to read the content.
You should also make sure that the navigation buttons are big enough for finger tapping. The size of the average index finger is about 15 mm or 45 pixels. You need to make the tap buttons at least 45 pixels so that they can easily be tapped. This also reduces the chances of accidental clicks that happen when the navigation buttons are too small.
13. Optimize for Speed
One of the biggest factors that make people turn away from mobile websites is slow page load speed. Many people will turn back if they are made to wait more than 6 seconds for a page to load.
Improving the page load speed will reduce the bounce rate of a website. The bounce rate refers to the percentage of people who leave a website soon after visiting it. A webpage with a high bounce rate will be ranked lower on the search engine results page since it shows that most people don’t think that the content is valuable.
As mentioned earlier, you can improve the webpage speed by compressing images and uploading videos on third-party websites. You should also limit the use of java scripts to ensure that your page loads quickly on mobile screens.
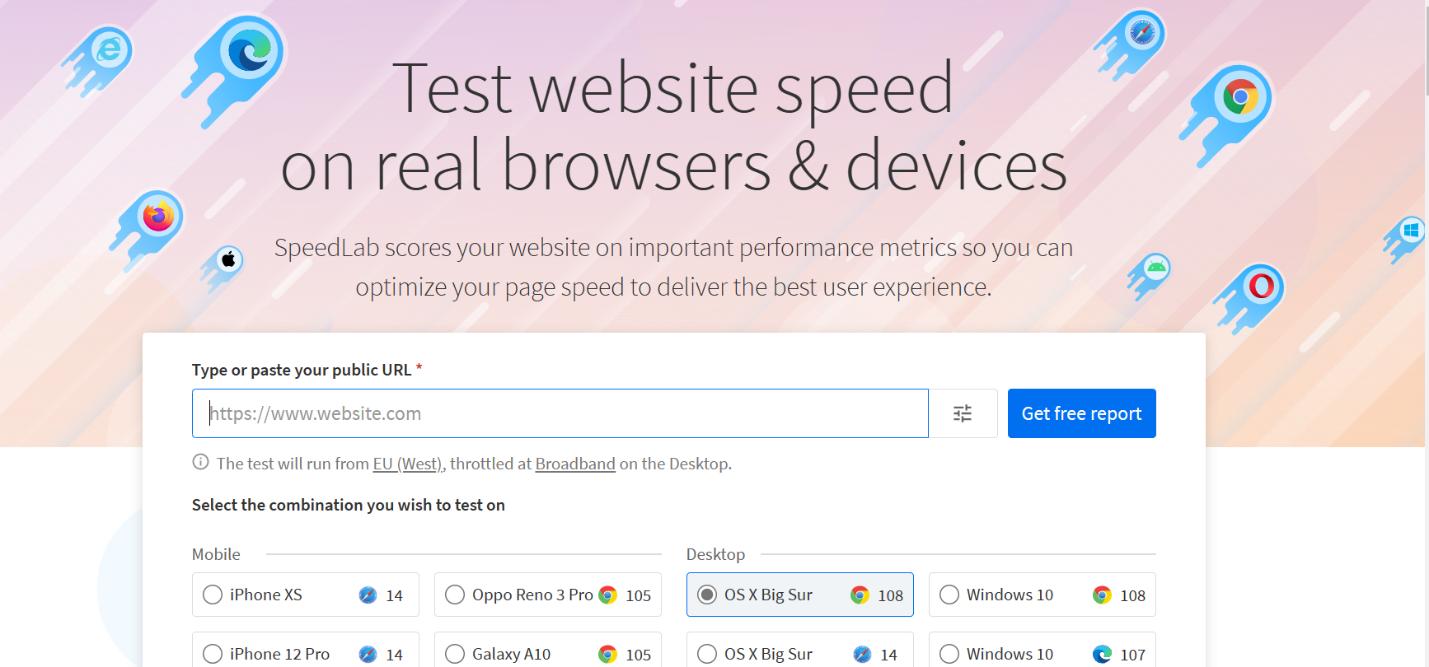
You can test the page load speed by visiting the SpeedLab website. The webpage load speed testing tool by BrowserStack allows you to test the website on both desktop and mobile devices. You can get a free report of your website by entering the URL of your website.
With the online tool, you can check the page load speed on different mobile devices and operating systems.
14. Avoid Multiple CTAs
A lot of websites display the same call to action (CTAs) throughout the text. This action will just frustrate and confuse online readers.
Instead, you should create a single CTA for each section of a website. This will also keep the content concise for easy viewing on mobile screens.
15. Make the Buying Process Easy
One of the top website design tips to optimize for mobile screens is to keep the buying process simple for users. Avoid unnecessary steps when it comes to purchasing products or services from the website.
Users should be able to make a purchase easily without getting overwhelmed with promotional messages and product recommendations. You should not try to upsell when users are making a purchase.
Displaying too much information on small mobile screens will create a negative impression. Instead, you should offer only the required information such as credit card details to make a purchase.
16. Use the Right Font
Using the right type and size of a font is important to make sure the content displays the best on mobile screens. The website font you select should display the best on small mobile screens.
A small font size is recommended when optimizing the website for mobile devices. A recommended practice is to use a font size that is at least 14px.
You should test the font visibility on different mobile screens. Make sure that there are sufficient spaces between each character so that the content is readable on small screens.
17. Advanced Features
Mobile screens allow advanced features to be incorporated into a website. You can add various features such as geolocation and push notifications for a mobile website.
Make sure that you test these features after implementation. BrowserStack offers a lot of tools that allow you to test advanced mobile website design features such as geolocation testing, network throttling, push notification, and local testing.
You should test each element of the mobile website to ensure that it displays as expected. You may need to adjust the design elements to ensure that the webpage displays flawlessly on mobile devices.
Conclusion
Make sure that the website is optimized for optimum display on small screens. The website must be easily navigable and loads quickly. You should test your website in real-time when you are done optimizing your website.
Testing your website to make sure that it displays the best on different mobile devices. You should check the website navigation, interface, and visibility on mobile screens. Test the multimedia content including images and embedded videos in both landscape and portrait modes.
A mobile first approach is getting popular that involves keeping the design simple and responsive. You must select the right font size and incorporate design elements focusing on mobile screens. The effort in optimizing the website for mobile devices will be worth it as you can improve website visibility.
Websites that are optimized for mobile with a simple layout and design get the most visitors. It will reduce the bounce rate of the website and increase the time people spend browsing the website. This will result in a positive impact on the search engine ranking of the website which will further boost traffic to your website.
- A Step-By-Step Guide to Designing a Mobile-Friendly Website - November 11, 2024
- How Content Marketing Enhances Your Website’s SEO Performance - November 11, 2024
- How to Pick the Perfect Color Scheme for Your Website Design - November 11, 2024